Custom events in Google Analytics 4 allow for the greatest level of precision in event tracking. While Google Analytics 4 proposes a set of predefined or suggested events from the Automatic, Enhanced or Recommended categories that should suit most marketers, creating custom events allows you to adjust your measurement to your specific scenario, website or app.
In this article, we will go over the rationale and setup of custom events in Google Analytics 4.
Benefits of tracking custom events
Custom events in Google Analytics 4 can be tied to very concrete parts of your website or app, for example: clicks on menu items or reaching specific milestones in a mobile game. This way you can enrich your reports with very detailed data and/or treat such events as conversions to accurately measure your effectiveness.
How Event Tracking Works in Google Analytics 4
The fourth revision of Google Analytics is event based. This is in contrast from the previous version – Universal Analytics – that was session-based and treated web and mobile worlds as separate domains.
In Google Analytics 4, everything is an event: page view, page scroll, click on a link, downloading an app, etc. Because of this philosophy, correctly set event tracking is the foundation of working analytics.
So the first step for any marketer would be to consider which events they would like to track. A good practice is to create a spreadsheet with all the events listed there.
When creating names of the events, it’s best to follow Google’s guidelines on naming your events and understand event collection limits. In short: event names should not be longer than 40 characters, names are case-sensitive, and you should not use reserved names.
Once you know what you want to track, check if your events are already included in one of Google’s event categories.
Event categories in Google Analytics 4

There are 4 categories of events in Google Analytics 4.
Automatic events that are enabled by default and contain the most basic events that everyone should track.
Enhanced events that are also tracked automatically by default and provide an additional level of detail to your reports.
Recommended events are events which are included on a list that Google prepared for various industries. They need to be set up manually.
Events from these categories use default dimensions (text attributes of data).
The fourth category of events is a custom event. They should be used only when an event that you want to track isn’t included in any of the three previously mentioned categories.
Types of custom events
In Google Analytics 4, there are several types of custom events that can be tracked to gain a deeper understanding of user interactions on a website or app. These custom events allow businesses and website owners to tailor their analytics to specific goals and user behaviors. Common types of custom events include:
- Interaction events (button clicks, form submissions, etc.).
- Engagement events (video views, time spent on page, etc.).
- E-commerce events (add to cart, checkout, etc.).
- Social sharing events (shares, likes, etc.).
By utilizing these various custom event types, businesses can refine their analytics to better align with their specific objectives and understand how users interact with their digital platforms.
Custom events limitations
Custom event have several restrictions put by Google.
Set up custom event tracking in Google Analytics 4
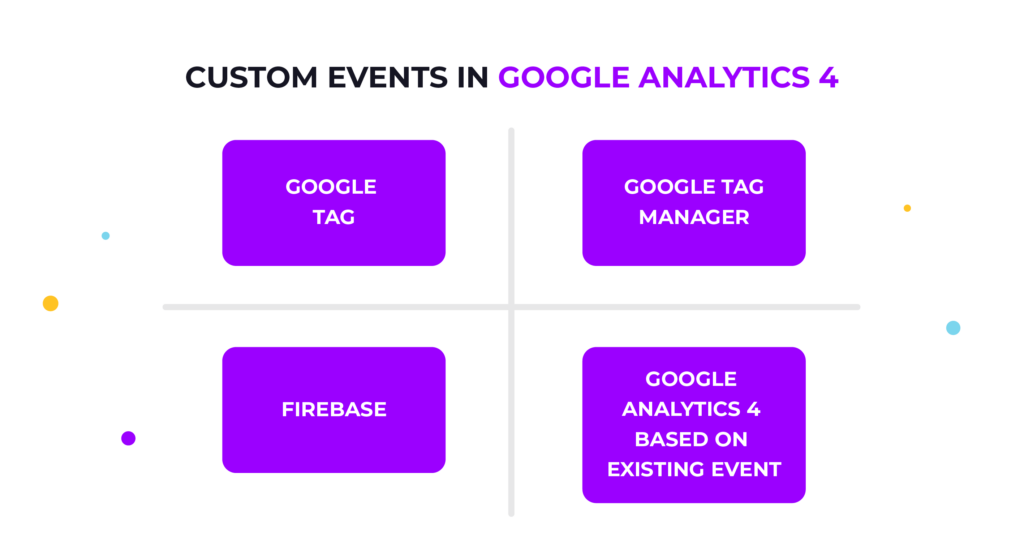
You can create a custom event in Google Analytics 4 in the following ways:
- Creating a custom event in Google tag manually (web)
- Creating an event in Google tag Manager (web)
- Creating an event in Firebase (mobile)
- Creating a custom event based on an existing event in Google Analytics 4 directly
We will go over each of the methods briefly. Please note that all methods have their caveats and additional parameters that you can use – this guide won’t cover all cases and options. It rather aims to give you a general idea about how custom events are tracked in Google Analytics 4.
Custom event in Google tag
The first method allows you to create an event manually by adding a command in JavaScript as a part of the Google tag snippet or in a separate JavaScript file that you then import into your HTML.
Google tag is a script that connects your web page with a Google Tag Manager. It uses gtag.js API to send events to Google Analytics. To create a new event, use the gtag() function.
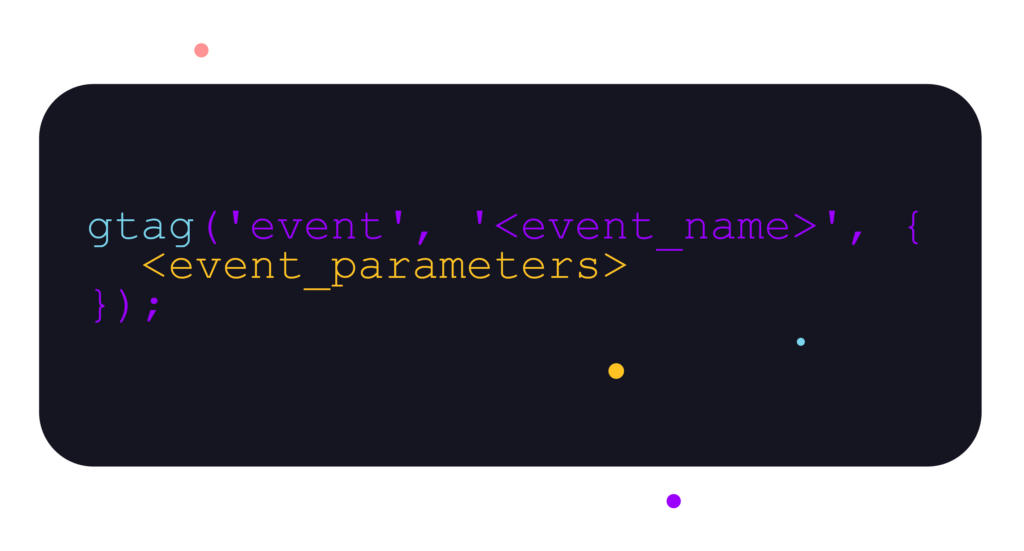
The syntax is as follows:

Where:
- <event_name> is the name of your custom event that will be visible in Google Analytics
- <event_parameters> are optional parameters that provide additional information about an event.
Note that the command has to be launched AFTER the Google tag snippet is loaded and Google Analytics won’t accept any event that was launched before the tag.
Custom events in Google Tag Manager
Google Tag Manager is a great tool for managing scripts from various platforms in one convenient place. Instead of editing all your pages manually whenever you want to add / update / remove a script, you can do this easily in GTM.
Google Tag Manager also connects nicely to Google Analytics 4 and requires no coding skills to update a script or create a new event.
To create an event in GTM, you need two things:
- Tag – It defines the type of event and passes additional parameters
- Trigger – It defines when an event should be launched.
Let’s first familiarize ourselves with various options you have to set up events according to your needs.
Preview mode
At this point it is worth introducing the preview mode in Google Tag Manager. It enables you not only to observe changes you made to tags without spoiling your statistics in Google Analytics, but also help you set up new tags.
In custom events especially, triggers are often tied to concrete objects on a web page, such as menu items or forms, and very often you have to find the ID of this object to make sure that this trigger fires only when it is supposed to. You can use the preview mode to find those IDs or links and observe, if a trigger has been launched.
Each tag or event can be set up with a variable. Variables pass replaceable information and can be used in triggers and events: in the former, to tie it to a specific element on the page, and in the latter, to pass information to Google Analytics 4.
Variables may contain information such as links, video IDs, form IDs, object class IDs, etc. Use them to make events more relevant.
Variables are launched using logical conditions. This way you can set triggers to launch when a specific link is clicked or a specific video is played.
You have built-in variables appropriate for various property types. If those are not enough for you, you can specify user-defined variables in Google Tag Manager.
Predefined triggers and events
There are predefined triggers that you can use instead of manually configuring a custom one. Custom triggers are usually used with modified form submissions, so in most other cases you should use the predefined ones. You can still adjust many settings or ad variables of predefined triggers and review how they work in the preview mode.
As for predefined tags – choose a Google Analytics: GA4 event from the list of predefined tags to make sure that this event will be passed to Google Analytics 4.
Setting up a custom event in GTM
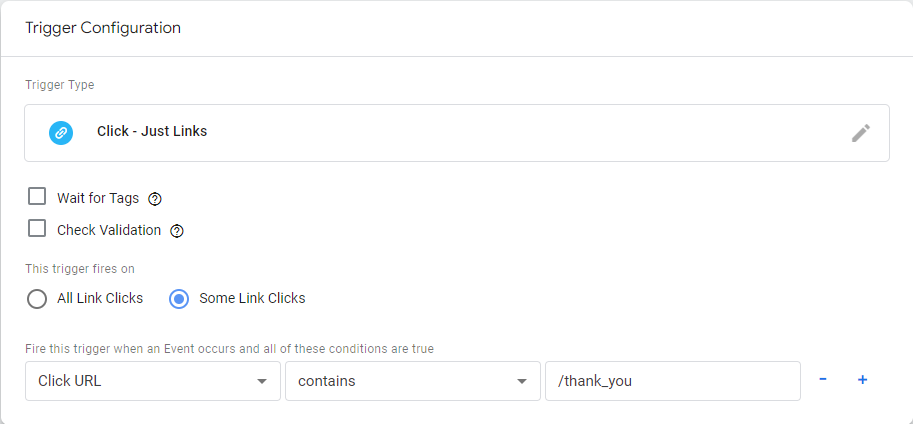
It’s best to create a general trigger that you can then configure to narrow down launch conditions. So for example, if you want to track clicks on a specific link, create the ‘Just links’ trigger and then start to configure it. Select ‘Some events’ and define appropriate variables. To make sure that this trigger launches only when a given link is clicked, select the ‘Click URL’ custom variable and provide the link name.

Go to the preview mode and verify whether the trigger behaves as expected.
Once your trigger is set up, create a Google Analytics 4: GA4 event type. Provide a name for the event that will be visible in a report in Analytics. Find a necessary Measurement ID. In Google Analytics 4, it is referred to as Tracking ID. You can find it in Admin settings in GA4 when viewing relevant data streams.
Set up optional parameters that you want to pass to Google Analytics (for example, link name) and assign the trigger that you have just created.
Custom event in Firebase
Firebase is a part of Google Analytics dedicated for logging events in mobile apps. Depending on the platform, the implementation of custom event tracking in Firebase will differ. However, it is generally very similar to creating a custom event in Google tag.
You just have to add appropriate commands to the Analytics SDK. Use the logEvent() method to set up custom event tracking and implement additional parameters.
It is worth noting that Firebase logs several types of events by default.
Custom Event in Google Analytics 4 based on existing event
If you want to track an event that is not included in the Automatic, Enhanced or Recommended categories, you can create a new one in Google Analytics 4 directly based on an existing event. Such a new event will be connected to the original event but will also include additional parameters.
Head off to Admin settings, go to ‘Events’ and then hit ‘Create’. To tie a new custom event with an already existing one, add the ‘Event type’ parameter, select ‘Equals’ condition and provide the original event name.
You can add additional parameters, such as page location that contains a specific link name, to make sure that this event is only registered when it is supposed to. Save such an event and you are all set!
You may be wondering, why bother with Google Tag Manager if creating a custom event in Google Analytics using an existing event is so easy… The answer is that Google Tag Manager allows for a more complex setup. For example, if you want to launch an event on page scroll, in GA4 you can only do this for the 90% page scroll depth, while with GTM you can customize it however you like.
Custom Event in JavaScript
You can also implement custom event tracking in Google Analytics 4 using JavaScript. It allows website owners to gather specific data about user interactions and behaviors that are not automatically tracked by GA4. By using JavaScript, custom events can be programmed to capture valuable information, such as button clicks, form submissions, or video views, providing a more comprehensive understanding of user engagement.
React GA4 Custom Events
To track custom events even more efficiently, marketers can use the integration of GA4 custom events in web applications built with the React JavaScript library. React allows developers to create dynamic and interactive user interfaces, and by implementing GA4 custom events within React applications, they can track user interactions effectively, gaining insights into how users engage with the application and its components. This integration is valuable for React developers seeking to optimize user experiences and make data-driven decisions to enhance their web applications.
Custom Events Make Your Reporting Richer in Data
Capturing more detailed data allows for a clearer understanding of what is going on your pages. You can go to the ‘Events’ report in GA4 or create new reports using the ‘Exploration’ module and custom event name as a dimension to view the results of your setup. Each custom event provides you with an additional layer of understanding of users’ behavior and their motivations.
The benefits vary from one case to another, smaller businesses should do fine with just automatic and enhanced events. On the other hand, even a small bookstore could use additional data on who visits their recommendations page. It’s a balance of the amount of work put in to set everything up and then analyze the benefits of it.
It is important to know that the set up process is relatively easy and the decision to capture additional events should be strictly a business one.
Capturing events with Voluum

Voluum is an event-based performance ad tracker that uses two methods of recording events: a direct script-based one that is similar to how Google Analytics 4 operates, and a redirect one that is great when you cannot edit your pages. That is often the case with offers sourced from 3rd parties such as affiliate networks.
Voluum can record the following event types:
- Impression (page view)
- Visit (click on an ad)
- Click (click on a CTA button on a landing page)
- Conversion (with up to 20 manually set custom conversions)
While it is significantly less than Google Analytics, Voluum has several advantages over Google Analytics 4.
Firstly, as we have said before, it can record conversions from offer pages that you don’t have edit privileges for.
Secondly, it allows you to view live data, while Google Analytics 4 has a delay of around 1 hour. This is a huge deal for performance marketers that work on a large scale and react quickly to how the market changes and audience fluctuates.
Thirdly, it allows you to re-route traffic instead of only analyzing it. With rule-based paths that segmentize the audience and Traffic Distribution AI for automatic A/B testing you can quickly discover what works and squeeze more profits out of your performance marketing campaigns.
Fourthly, Voluum is a GDPR-compliant privacy-oriented ad tracker that doesn’t scan your data to train its algorithms or a media buying team. Take the ownership of your data with Voluum and track EU citizens legally.
Voluum is not a direct competitor to Google Analytics 4, it is a platform tailored for a narrower, more performance focused group of marketers that want to optimize their campaign funnel on the fly, not only analyze it. If you are to learn a new platform that Google Analytics 4 is, you might as well give Voluum a try. It is much easier to master. With many API-level integrations with popular ad exchanges, social networks and search engines that allow setting automation rules, Voluum can become a true marketer’s dashboard.